Workshops
DOIT - The Design of Interactive Things (CHI23)
The Design of Interactive Things teaches participants how to quickly and effectively design innovative interactive systems from the user's perspective. Intended for both UX designers and HCI researchers, the course provides coherent overview of the interaction design process, followed by detailed descriptions of four key design methods: Story Interviews, Video Brainstorming, Video Prototyping, and Generative Design Walkthroughs. Working in small groups, participants will apply these methods and to design and present a video prototype of a novel interactive system, using materials and tools provided in the course. These methods have been extensively tested in both industry and research settings, and are especially appropriate for participatory co-design with users.
Note: The full site is accessible to students signed up for the course during CHI'23.

About

The goal of this course is to provide participants with an overview of the interaction design process, and how to decide which design methods are appropriate at which phase of the design. Participants will also gain practical, hands-on experience with four critical design methods that are often discussed, but rarely explained in detail. The course will teach how to conduct an effective Story Interview that provides concrete, useful information about users that is directly relevant to the design brief. Participants will also learn the benefits of transitioning from static standard brainstorming to video brainstorming when exploring a design space. They will also learn how to create rapid 3-minute scenario-based video prototypes that both illustrate the design and highlight design issues. Finally, participants will learn how to conduct a generative walkthrough to both evaluate the existing design and generate ideas for the future. Learning these techniques will help both UX designers and HCI researchers to actively incorporate information from users throughout the design process.
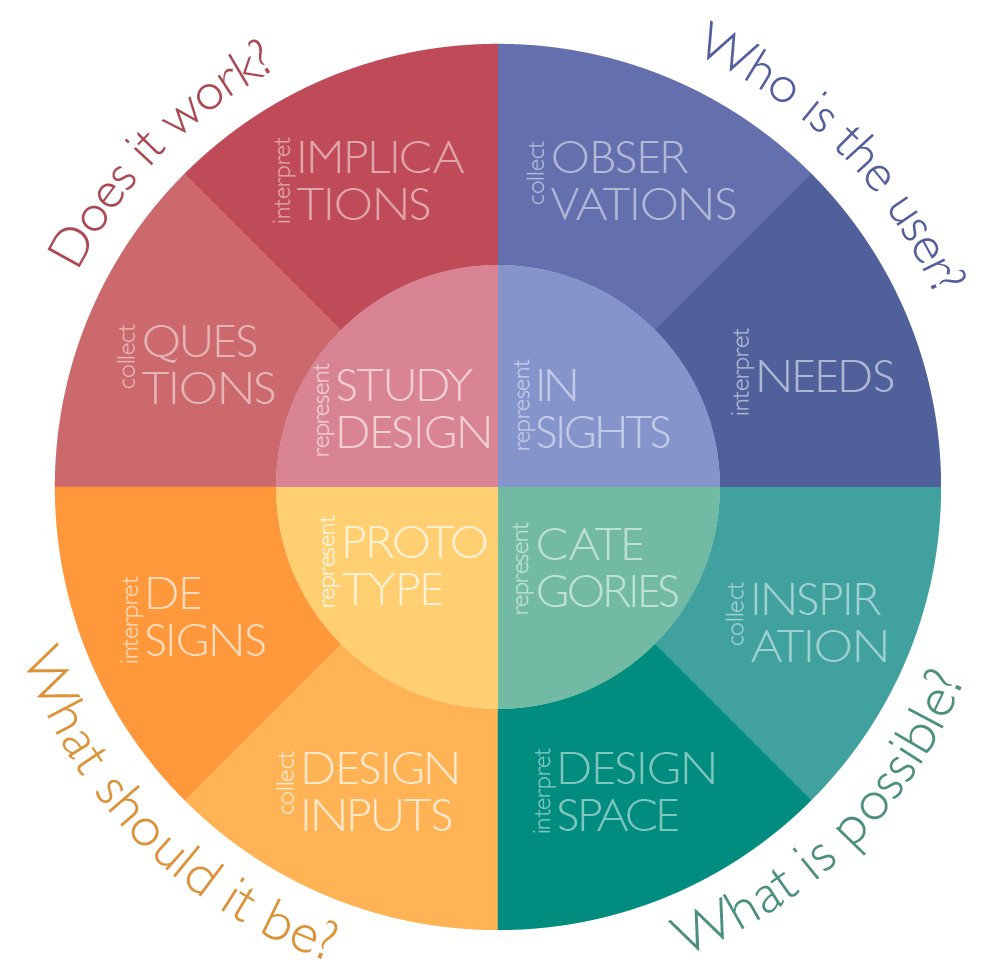
The course begins with a lecture on the four key phases of interaction design and a discussion of the different types of design methods appropriate to each. Some methods focus on the user, some focus on the system, and some focus on the interaction between users and the system. Some methods serve to expand the design space of possibilities, while others help select among options. Some methods are generative, others are evaluative. The key is that these methods all involve the creation of design artifacts that are created to inform the design, and build upon each other as designers delve into the details of the design. This lecture provides participants with an overview of the design process and gives them strategies for determining with design methods are appropriate at which stage of their particular design process. After the initial lecture, participants will work in groups on four exercises, using materials and tools provided. At the end of the course, each group will present their video prototypes to the rest of the class.
Schedule
Tuesday, April 25
Morning session 1: Design overview & Story Interviews
Morning session 2: Video Brainstorming
Afternoon session 3: Video Prototyping
Afternoon session 4: Generative Walkthroughs & Conclusion
Places & directions
CHI'23 conference, Hamburg, Germany.
Room Y03
Interviews
Story Interviews are based on Flanagan's (1954) Critical Incident Technique, but revised to be relevant to UX designers and HCI researchers (see Mackay, 2002).
Story interviews capture a detailed description of how a user interacted with a particular system at a particular time. The goal is to record a step-by-step account of what happened, with as much detail about the user’s interaction as possible. Participants learn to avoid starting with a general question about how the user liked the system and instead focus on recent, memorable situation and ask follow-up questions to probe for more details. Participants will learn to distinguish between gathering stories, tutorials and opinions and when each is relevant in the design process. They will also learn how to shift the interview if it is veering off course, to ensure that they actual obtain as many details as possible that relate to the design problem.
Brainstorming
Video brainstorming extends standard brainstorming ideas by developing paper prototypes and shooting short (30"-60") video clips that illustrate how users can interact with a new idea. (See: Mackay et al.; 2000, Mackay, 2000).
The second exercise describes how to run a video brainstorming session which extends standard brainstorming, so that participants not only write or draw their ideas, they act them out in front of a video camera. The goal is to simulate a wide variety of ideas very quickly and capture them in a way that is easier to understand (and remember) than hand-written text notes. In general, raw notes from brainstorming sessions tend not to be very useful after a few weeks because the participants no longer remember the context in which the ideas were created. Although video brainstorming generates fewer ideas in the same amount of time, each idea is easier to understand and recall. Video brainstorming is particularly appropriate when the goal is to create ideas for how users will interact with the new system and is especially appropriate at later stages of project design.
Prototypes
Video Prototypes are video scenarios that help designers examine how users will experience their proposed design in a realistic context, including potential breakdowns and open design issues. (See: Mackay et al.; 2000, Mackay, 2000).
The third exercise describes how to run a video prototyping session, which creates a scenario of how the user will interact with the future technology in a realistic setting, drawn from earlier story interviews. The focus is on helping designers to consider the details of how users will react to and control new technology in the context in which it will be used. Video prototypes use video to illustrate how users will interact with a new system. The goal is to refine a single system concept, making design choices that highlight and explore a particular design path. Video prototypes should be thought of as sketches that illustrate what the interaction with the new system will be like in a real-world setting. They should be quick, easy and inexpensive to create and are invaluable for communicating with design team members, users and outside stakeholders. In this course, we will use a system called Video Clipper to allow participants to quickly create a storyboard and then upload video segments to create a final video prototype.
Walkthroughs
Generative Design Walkthrough provide an efficient strategy for quickly evaluating scenario-based design materials, including Video Prototypes, with a principled approach to generating new ideas . (See: Lottridge & Mackay, 2009).
The final exercise shows how to run a Generative Walkthough (Lottridge & Mackay, 2009). Generative walkthroughs combine the step-by-step analysis of a design walkthrough with brainstorming to assess the design according to one or more design principles. The goal is to try to radically improve the design by combining structured walkthroughs with focused brainstorming, generate concrete, actionable ideas that reflect key findings from the social science literature. The process involves viewing the video prototype, stopping at each interaction point to critique the interaction and generate new ideas. The final exercise will be conducted with the full class, so everyone can see the results of what everyone created.